Do you know what headless search is capable of?
It’s certainly frustrating (not to mention dangerous) to try to juggle your phone when you’re trying to order food while on the road. You rattle off voice commands and jab vaguely at the screen while at stoplights. It’s a pain.
BMW Labs thought there could be an easier way. In 2019 it partnered with restaurant technology firm Olo to create an in-car food ordering service that would let drivers order food through their car infotainment systems.
Olo creates ordering and delivery software for restaurants that allows customers to order through their smartphones. Moving it to the dashboard would be a new feature for connected cars.
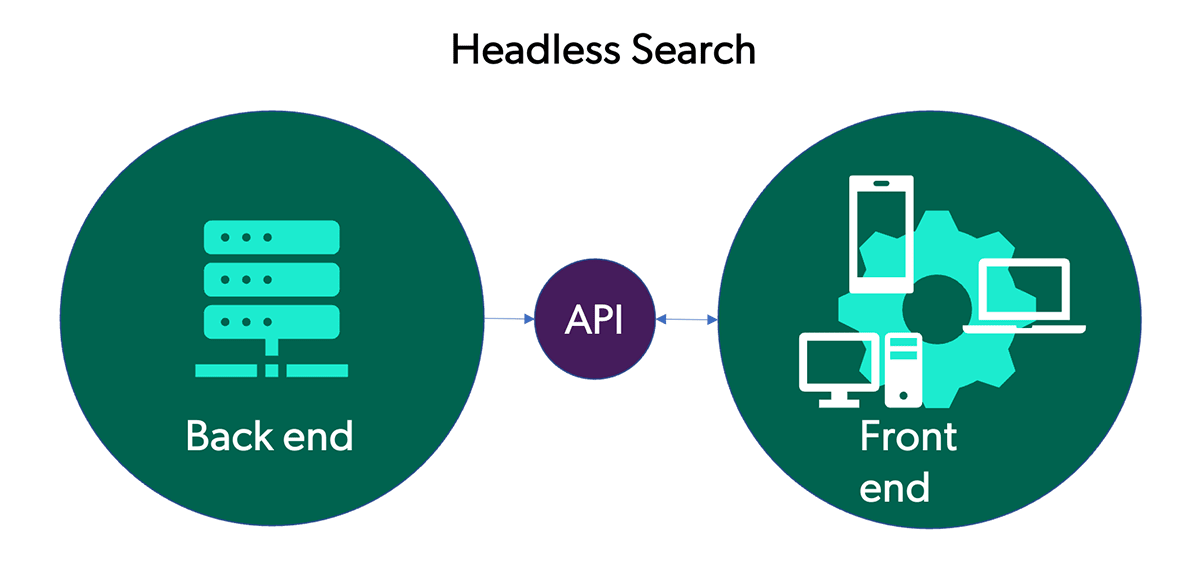
Changing the app interface from a mobile application to the dashboard required a headless content management system (CMS). This allows vast amounts of data to be pulled out and available to application program interfaces (APIs). Being able to get content across devices from the web, to watches, phones, and cars is the power behind headless structures.
But what about a headless architecture for search engines? Being able to customize the user interface (UI), while not affecting the backend search structure is the promise of the headless customer experience. So it’s natural that an intuitive search experience that knows what we want, and can suggest what we might not have thought of yet, is a logical follow-on.
But that’s not all that a headless architecture is capable of delivering for your IT team.
Search: From Then to Now
Early search engines featured static, clunky boxes that helped scientists shift through databases. With the inception of the internet and the exponential growth of content that followed, the framework for search evolved to include a lot of interactive elements added on the client-side. Developers of these frameworks have seen increasingly complex query demands and the need for a different architectural approach has come.
MVC (Model-View-Control) took down some barriers, allowing collaboration and increased speed of development because different team members could work on the view and the model portions at the same time. JavaScript gave us the ability to build more interactive web experiences on the client-side and now is used by 95% of all websites .
Headless is the decoupling of MVC and JavaScript, an “architectural paradigm,” says Vincent Bernard, lead solutions architect at Coveo.

In the evolution of search, a headless approach is a shift that allows one to manage content and customer experience. Developers can pick and choose components that will work for them, while keeping end-users’ experiences simple and customized.
The headless platform has distinct advantages for IT teams. Previously, the visuals and search experience might be limited by the components you have to work with. It would require some serious modifications to the backend framework to take the data you have and serve it up with the best UI and user experience (UX) that’s appropriate for the audience and client.
Enterprises want more flexibility in their UI, especially with regards to query parameters, whether for internal or external purposes. Headless, at its most basic level, is a “cut-off” front-end that uses APIs to direct data to the appropriate channel. This framework has several advantages for IT departments to consider to deliver and maintain an effective search experience through any digital channel.
Example of Headless
So how does this relate to BMW’s pilot in-car ordering program? The future of the connected car’s ability to filter for specific food and beverages and even offer suggestions is a great example of the use of headless commerce for carrying data across different channels from a centralized content repository—with a stylized UI.
Having a headless architecture is becoming increasingly important for developers as a way to streamline. With all the code for mobile, web, and even cars, headless data management creates a centralized place for data and content. Rightpoint’s Bradley reinforces the importance of headless framework for simplifying the process for “writing APIs to go in and fetch that data when needed.”
What else will be streamlined? The path to your best user experience – way behind ordering food through an infotainment system. Think work and work flow, or offering products through a new social media channel.
Developers can restructure, test, elicit feedback, and revamp the interface again. No need to re-implement the content management system. The APIs do the heavy lifting with headless content structure. You can find what’s working for your end-users faster, with less headaches.
What is the Advantage of Headless?
Headless Allows Full Control Over Styling and Experience
Creating the ideal user interface for search is becoming more complex as content continues to grow exponentially. You know how frustrating it can be to have to wrestle with the framework when you just want to tweak a few things on the front end.
A headless architecture is designed to “give more liberty to the users and designers of the experience overall,” says Bernard.
When your developers structure a search, they’re going to hear different wants and needs from stakeholders. What’s relevant to the sales team might not be for the product developers, or for the end consumer. This requires a flexible UI and search framework that is able to deliver personalization.
“Headless helps ease the pain point of where UX and UI can get out of sync,” explains Justin Bradley, senior solution architect at Rightpoint.
Revamping your search framework can be time intensive and laborious. Previously you might have had to sacrifice speed and performance for a more interactive UI. Or, you were restricted to certain web development frameworks. Coveo’s Headless library is usable with any web development framework. Its extendable set of reducers and controllers will make implementation of most common search functionality features, like filtering, easeful.
Headless Allows for a Diverse Talent Pool & Segmented Flow
Barriers between frontend and backend programmers lead to inefficiencies. With headless, workflow is collaborative and staff can focus on their core competencies. This results in a better product and more congruent UI & UX. You can recruit more diverse talent, segment workflow, and developers can use any language they prefer.
This allows your team to be more nimble. Bernard explains, “Headless lets the developer do whatever they want on the frontend without worrying about how the backend is coded.” The reverse is also true.
IT teams can diversify the talent pool because developers don’t need to know the specific components or complex framework of headless. More diversity in disciplines strengthens your team’s ability to be responsive to evolving challenges as the goal of delivering the right answer to the right person at the right time becomes a moving target.
“It’s a more efficient work flow that allows people to do what they’re best at,” Bradley emphasizes. People doing what they’re best at makes the most of your talent pool and, arguably, keeps your team more engaged.
Because of the segmented work flow and separation of frontend and backend, headless search becomes more scalable. There’s plenty of room for customization, without hindering performance. This opens up more space for your team to create, rather than fixing errors when content is shared to multiple smart devices.
Imagine what headless can do to empower your team’s talents without having the restrictions of code language, compatibility, and having to decide between a great UI and a high performing backend framework.
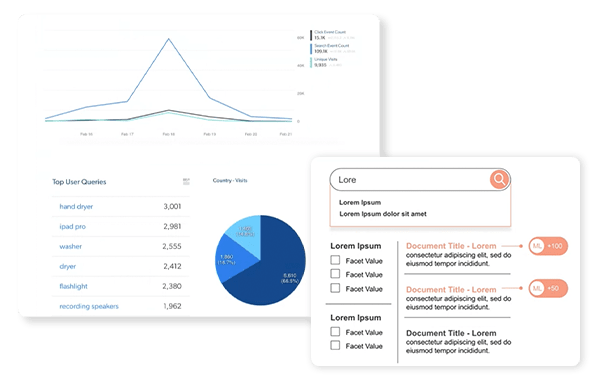
Headless Search Keeps Analytics & State Management
A satisfying experience with search results is about finding the answer, not just a link. How good does it feel when Spotify really nails a suggestion for you? Humming along to your favorite tune is the kind of customer engagement end-users get when they’re easily able to find answers.
In a survey done by Researchscape International, when workers don’t have the information they’re looking for, employees feel less confident (47%) and engaged (42%) in their work. Being able to manage state and collecting data accelerates the path to getting the right piece of content from a search query.
An employee portal, for example, could utilize the analytical tools of headless search to lead an employee through a learning experience where their original query led them to a subsequent series of search suggestions for their next logistical step. Engaging for the employee, time saving for everyone.
That’s why Coveo’s Headless library is such a fantastic tool for building your search because it keeps the “goodies” of Coveo’s UI like state management and tracking, while allowing a lot of room for fun and intuitive user experiences. Performance is not compromised for relevance.

One of the previous hurdles to deliver relevant search was that it required big swaths of data, which was a problem for businesses that weren’t titans like Amazon. By being able to track what user is doing within a session and extrapolating smaller bits of behavioral data, Coveo’s search is able to deliver relevant search results.
With the vast Mt. Everest pile of content within your organization, using analytics to capture relevant search results just makes sense in terms of efficiency (and creating engaged end users). Previously, state management and collecting data dust was in peril of being lost when you started changing the framework. But, with a headless structure, you can put that worry aside.
Analytics are taken care of without any additional effort so long as the feature is enabled with the use of Headless components . Coveo’s machine learning technology churns out query suggestions, recommendations, and automatic relevance tuning. All and all, a dynamic navigation experience.
Dig Deeper
Mike Marnocha from Rightpoint provides his favorite recipe for implementing headless – using Coveo’s headless framework and its web component library Coveo Atomic.


