Welcome to the second episode of Building Ecommerce. This trilogy of videos will walk developers through building an ecommerce site search solution in Coveo. If you missed the first video, here’s Building Ecommerce Part 1: Product Catalogs, Variants, and Groups.
Before you can start to configure your search platform, you need to first determine the final setup and configuration.
Product Recommendations and Machine Learning
A key goal in ecommerce implementations is to offer the best possible relevance in both search results and product recommendations.
In most ecommerce stores, you have the following product recommendation options:
- Popular Bought Products
- Popular Viewed Products
- Also Bought Products (based upon the current product)
- Also Viewed Products (based upon the current product)
- Cart recommendations (based upon your current cart contents)
- User recommendations (based upon your activity)
Coveo adds a few (very relevant!) additional ML models to the mix:
- Automatic Relevance Tuning (ART): Automatically boosts popular products, based on the current context and query.
- Dynamic Navigation Experience (DNE): Boost results with the most popular selected facet values. Automatically reorder facet positions and their values based on the current context and query. Automatic selection of a category facet is also supported.
- Predictive Query Suggest (PQS): Directly changes Query Suggestions based on a person’s intent and current shopper journey.
- Intent Aware Ranking (IAR): Based on your current search intentions, the results will change dynamically.
Automatic Relevance Tuning (ART)
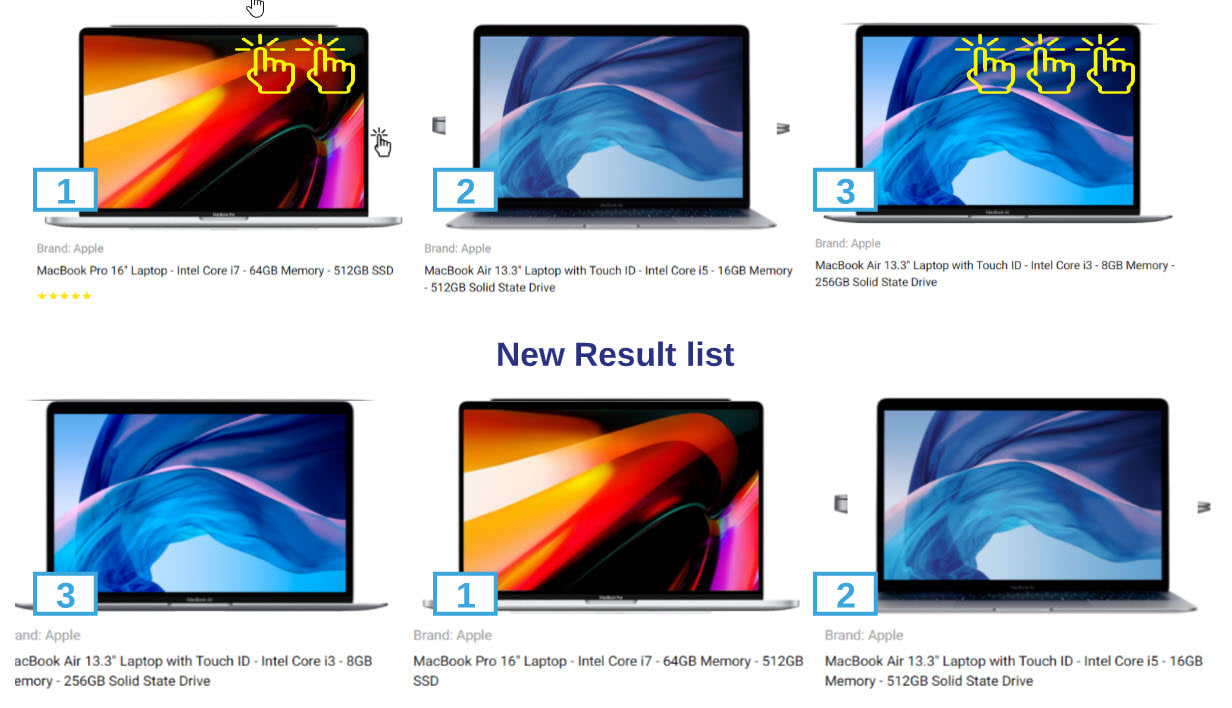
The Automatic Relevance Tuning (ART) model boosts products that are, based on the current query, the best performing:

In the example shown above, the third product listing is the most popular (via clicks and other user interactions) when querying for ‘macbook.’
By automatically reordering, ART ensures that the top performing products are always presented first, and should be used in addition to ranking expressions based on business rules or determined by ML, like the ones generated by Dynamic Navigation Experience (DNE).
Dynamic Navigation Experience (DNE)
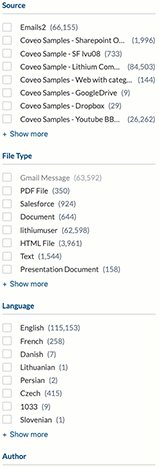
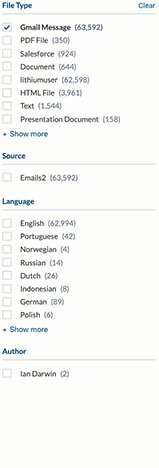
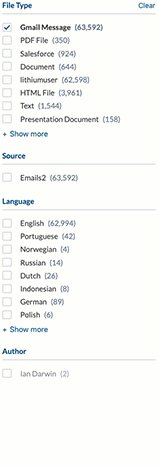
The Dynamic Navigation Experience (DNE) model creates ranking rules for the current result set to boost those results that contain the fields of the most popular facet values.

In the example shown above, system memory and total storage are the more popular search facets for the ‘laptop’ query. DNE will inject ranking expressions to boost products that have the most popular attributes. This affects the whole product set.
When we search for a ‘tablet’ query, DNE changes the facets to brand, screen size, and total storage, as per popular facets used most often by shoppers.
Relevant reading: Autogenerate Search Facets to Help Visitors Convert
Define Your Product Catalog Structure
First you must define your product catalog structure, as outlined in episode one of this series. Your catalog will be used later in the ‘Search’ query pipeline and will do the hard work of querying data to stitch together products, variants, and availability.
Our commerce documentation outlines steps for creating your catalog.
UI Design, Query Pipelines, and Machine Learning
For every ecommerce site search page you design, you need to know which Query Pipeline it should target. A Query Pipeline is the route your query takes within the search platform.
Your pipeline should be using the proper ML models to improve the relevancy of the results.
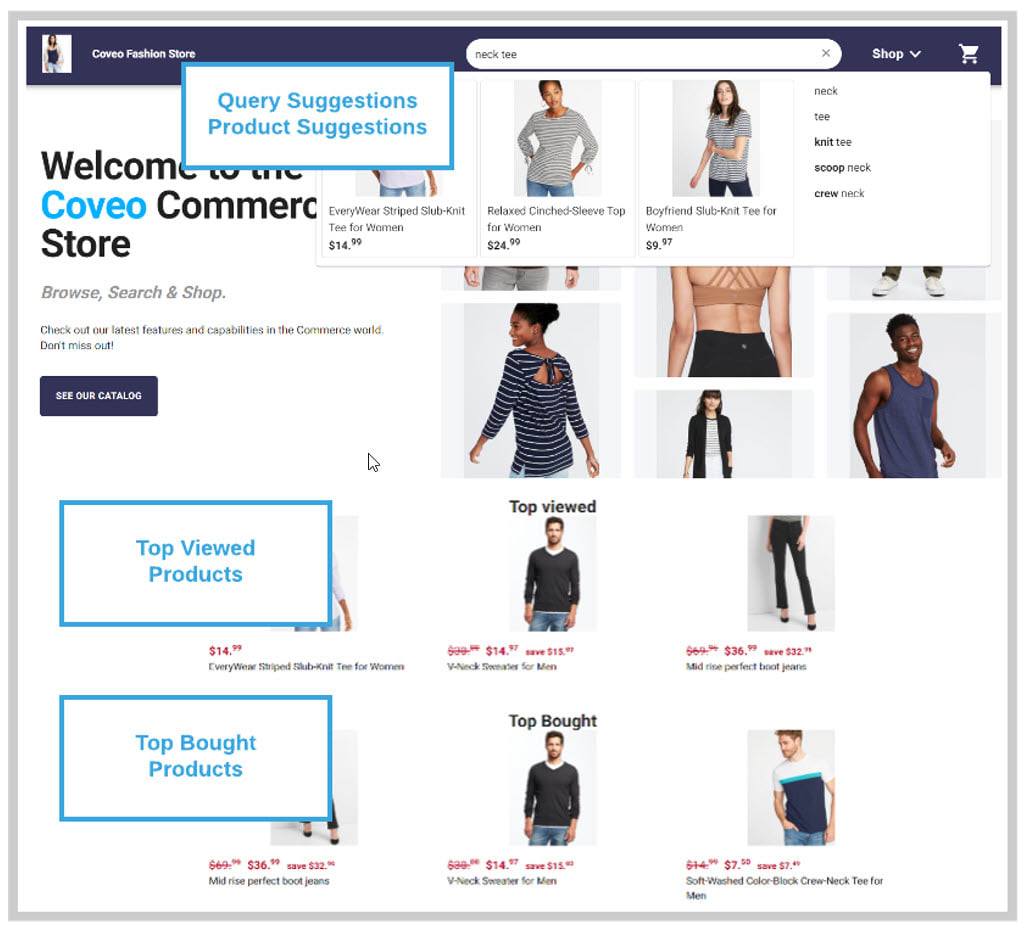
For our generic ecommerce demo, the following outlines our UI design (we will go into more detail in part three):
- Landing Page (ex: Homepage)
- Popular Viewed
- Popular Bought
- Search Results Page
- Product Detail Page
- Also Bought Products
- Also Viewed Products
- Product Listing Page
- Cart Page
- Cart Recommendations
For example:

Now that we have designed the UI, we need to map them to our ML models and Query Pipelines. Here’s a handy table to make this process easier:
| Page or Component | SearchHub | Tab | Query Pipeline | ML Models |
|---|---|---|---|---|
| Global Search Box | Search | Search | QS, ART | |
| Landing Page -Recommendations | Home | Recommendations | Product Rec | |
| Search Page | Search | Search | QS, ART, DNE | |
| Recommendations – Search Page | Recommendations | Product Rec | ||
| Product Detail Page | PDP | PDP | ||
| Recommendations – Product Detail Page | Recommendations | Product Rec | ||
| Product Listing Page | PLP | Category Name | PLP | QS, ART, DNE |
| Recommendations – Product Listing Page | Recommendations | Product Rec | ||
| Cart Page | Cart | Recommendations | Product Rec |
How to Route Ecommerce Search Queries to the Proper Pipeline
In the Coveo Platform, you control how a query is routed to the proper Query Pipeline.
You can send a query to the correct pipeline using conditions, such as SearchHub, Tab, Referrer, or Recommendation data.
The advantage of using conditions is that you can quickly change it when needed.
If you don’t want to use routing, you can always use the pipeline directly in your Search API requests. That’s the approach we used in our generic ecommerce store setup.
In our generic ecommerce store, we set up the Query Pipeline in our Headless engine configuration like so:
const buildConfig = (pipeline, searchHub, analyticsEnabled: boolean = true): SearchEngineOptions => ({
configuration: {
organizationId: process.env.ORG_ID,
accessToken: process.env.API_KEY,
platformUrl: process.env.PLATFORM_URL || undefined,
analytics: {
enabled: analyticsEnabled,
originLevel2: publicRuntimeConfig.searchTab
},
search: {
pipeline,
searchHub,
}
}
}); Create Your Machine Learning Models
If you’re supporting multiple regions, it might be better to create ML models by region. Here’s more information on multi-region configurations.
If you have a single region or a single brand, use a single model.
The models to create:
Create Your Query Pipelines
Create the following Query Pipelines:
- Search (default)
- Recommendations
- PDP
- PLP (optional, you could also use the Search pipeline for it)
Assign your ML models accordingly, based on our previously mentioned table.
Assign your other necessary components (such as thesaurus rules, featured products, etc.) in your pipeline.
You’ve now configured your ecommerce search engine. In the last part of our video series, we’ll build a great user experience in part 3, Building the User Interface.


